Don’t be shy, say hi.
Keep exploring
More details
Location: The Netherlands
+31 6 19 43 33 87
VAT: NL004993770B26
CoC: 93034016
Merel van Ooijen
© 2024
Digital Impact’s current website struggled to represent their in-house expertise, structured approach, and the type of long-term clients they aimed to connect with.
A new website with updated branding and a restructured layout. This made it easier for users to explore Digital Impact’s expertise and understand the challenges they solve.
The design was too cluttered and had a jungle-like vibe that didn’t align with Digital Impact’s growth. It focused too much on web design and didn’t effectively showcase other areas of expertise, such as consultancy and custom software.

During discussions with the designers, project manager, and managing partner, we focused on understanding Digital Impact’s long-term goals and how their online presence should reflect these aspirations.


Focus on long-term client relationships by showing deep understanding and continuous value.


Showcase expertise and thought leadership through blogs, podcasts, and trend insights.


Reflect the agency’s structured approach with a clear, well-organized site design.
We organized a 5-day design sprint to quickly move from research to an initial prototype. The first day focused on defining goals and aligning with the managing partners’ vision. We then used Crazy-8s to generate and vote on ideas, followed by competitor analysis and initial designs. Henk pitched the designs to the managing partner, and we refined the design based on their feedback.

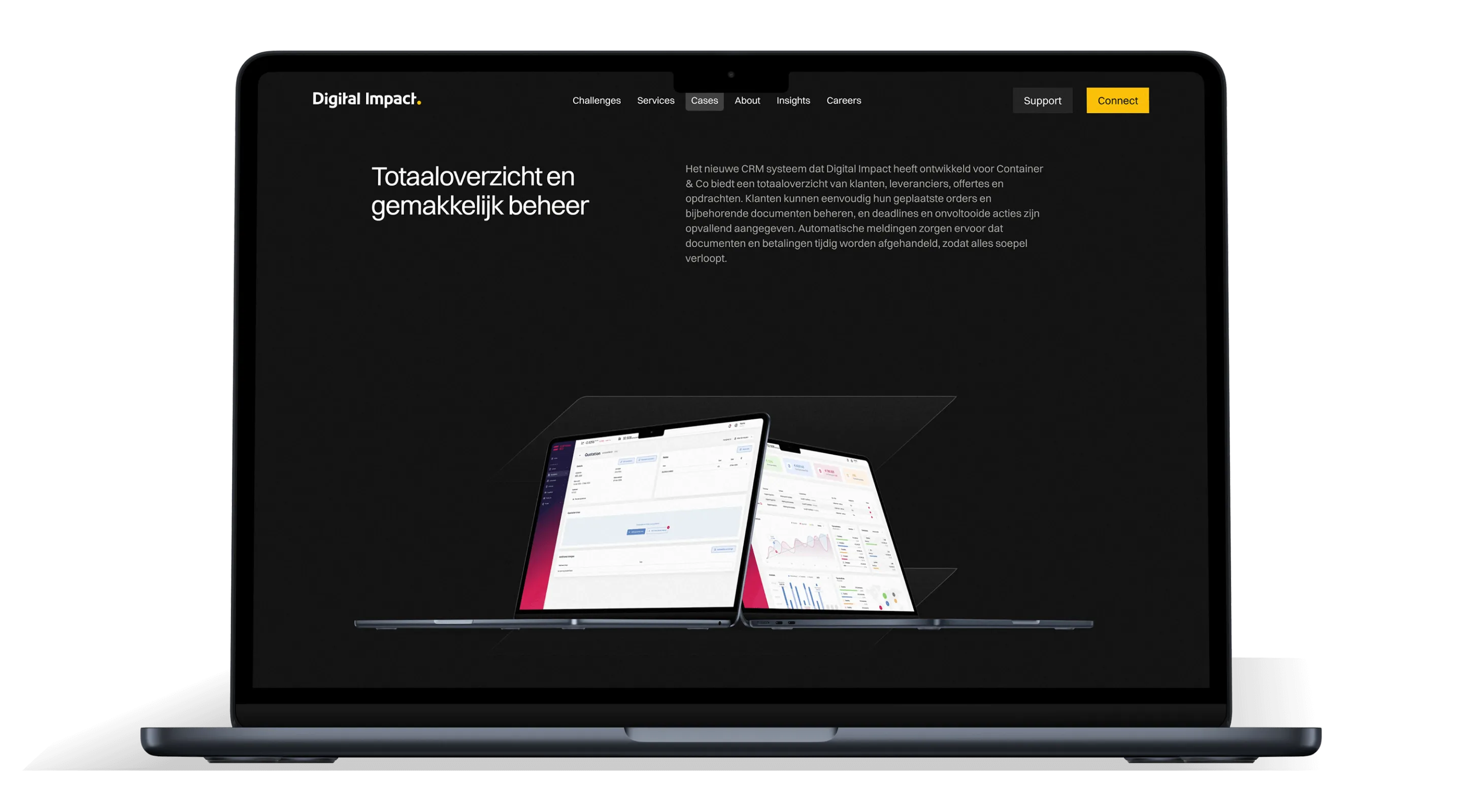
After refining the design to align with the managing partners' vision, we split up the work. While the team focused on other areas of the site, I redesigned the case pages to match the updated branding and made them shorter, so users could quickly assess Digital Impact's past work. During this I also updated the mock-ups and created new illustrations.
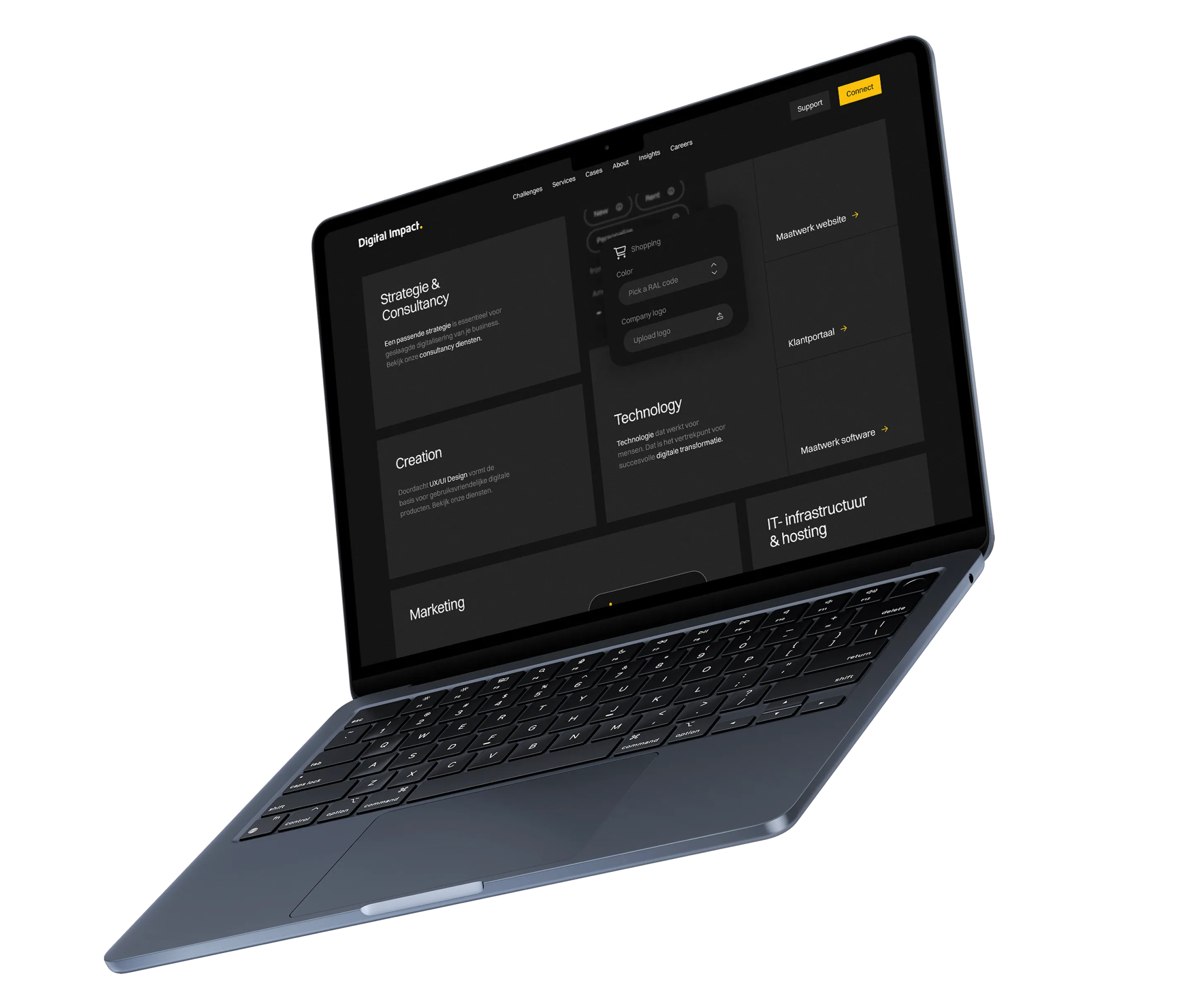
Additionally, I created content for a bento box that allows users to easily explore the services offered by Digital Impact.